Sit back and grow.
Looking for a way to de-stress? Ever wanted your own bonsai tree? Try growing a virtual bonsai tree!
Click the ‘Web Demo’ button to try it on your desktop or laptop browser.
Click the 'Cardboard Demo' to install the app
on your android phone.

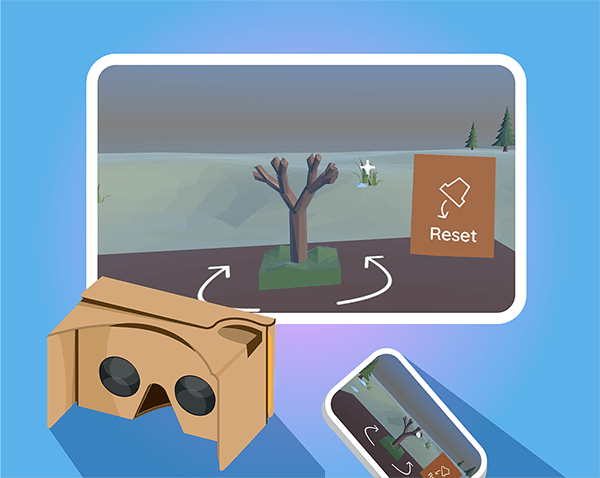
How to bonsai
Hold your gaze on a branch to make it grow.
Add branches by clicking or pressing the Google Cardboard button.
Drop branches by clicking or pressing branches that have smaller branches.
Make your tree as detailed or simple as you’d like.
How I made a VR demo in less than 2 weeks.
Starting from scratch
Inspired by meditation and the bonsai art form, I wanted to create a simple virtual reality app.
Coming into this project, I had no experience with Unity or C#. But I did have experience with 3D modeling and Javascript. I spent about 2 weeks working part-time on this, using it as an opportunity to learn more tools and to better
understand designing for a VR experience.

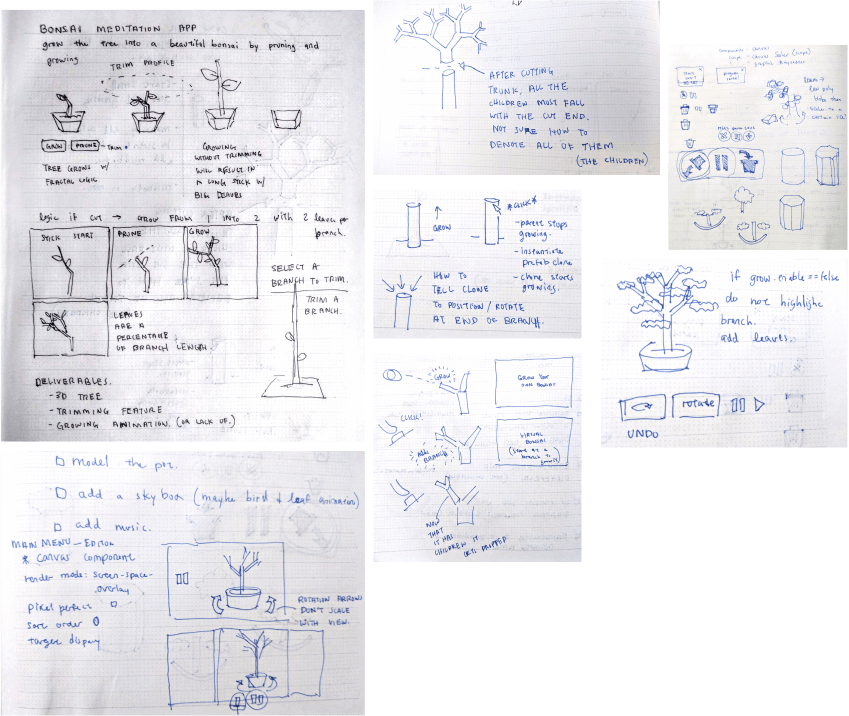
Sketching out my MVP
Before diving in, I sketched out a rough plan of demo features and visuals.
Sketching is my go-to method to process and share my thoughts. I shared my sketches with friends and colleagues to get more input.
Reading and Exploration
First, I read through Unity’s documentation. I really appreciate how many online resources there are to help learn Unity, and to learn how scripting in Unity works.
After a few days of reading and exploring, I took my first step. I made a growing cylinder in Unity using my own custom script! This felt like magic to me.

Experimentation
Little by little, I made progress by adding to my scripts. I went from a growing cylinder to a cylinder that made copies of itself.
As I began to create more complex behaviors with my code, I also began to get stuck on more complex bugs.
Clicking to create copies at an angle.
Getting more 'branch-like' copies. Extra branch bug.
Was able to fix the extra branch! Getting a decent 2D tree now.
Tree is now growing tall and getting branches at the same time.
Added a 'drop branch' behavior to branches.
Added rotate, pause, and reset buttons.
Added more interesting terrain and background models.
After receiving feedback, I removed the pause button and edited the 'grow' behavior to only grow when gazing.
Finding clues on the web
One of my strategies for unsticking myself is to search and see if others have had similar issues. Sometimes, I would find advice that would further confuse me. Sifting between different opinions and consulting the Unity scripting manual helped clear
up the confusion.
Much of my process consisted of sketching, searching, experimenting, searching for a bug fix, and repeat.

Pair programming
One of my secret weapons for this project is my best friend. He programs for a living. Since we both didn’t know Unity, we sat down and learned together through a process of trial and error. My debugging and coding skills grew stronger as a result.
Sometimes, I’d explain my writing logic out loud to him, just to have a smart rubber duck. Doing this was unbelievably helpful.

The biggest challenge
Personally, my biggest challenge was getting over my own expectations. And letting my expectations overshadow my progress.
In the future, I want to be honest with myself about how much I don’t know and also respectful of how much I have come to know.

Thinking ahead
The next steps for this app are to explore additional features, visual styles, and music/sound effects.
While creating this app does require me to wear a lot of different hats, I need to keep my UX hat on beneath it all. I will be making sure to test with many users and ensure that using the app is providing a beautiful, serene experience.
Stay posted to see more!